PF Enterprise FAQ
Common questions about setting up and maintaining a PF Enterprise site.
Umbraco & FTP Access
Umbraco: https://pages.photofinale.com/umbraco/
FTP: ftp://ftp.photofinale.com:990 (Secure FTP)
Your credentials will be provided by your account manager.
Custom Media
Your FTP account gives you access to your site's custom media directory. You can store any external content here that you wish to use in your site – JPG, PNG, CSS, JS, PDF, MP4, ZIP, TTF, OTF, WOFF, etc. You link to content in your media directory by simply using the relative path, /media. For example, if you create a folder in your media folder called "images" and place a file called "logo.png", you would access it with an <img> tag source of "/media/images/logo.png".
Content Cache
Changes to content made within Umbraco or to files in your FTP directory can take some time to show up on the site due to caching.
Type Cache Duration Changes to Umbraco Content Up to 30 Minutes Changes to FTP Content Up to 10 Minutes
To facilitate development, you can point your browser to our sandbox server, which only caches Umbraco content for 1 minute. This makes rapid-fire change-and-test cycles much easier.
You can hit the sandbox version of your site at any time by using the address: https://*yoursitename*.pfsandbox.com.
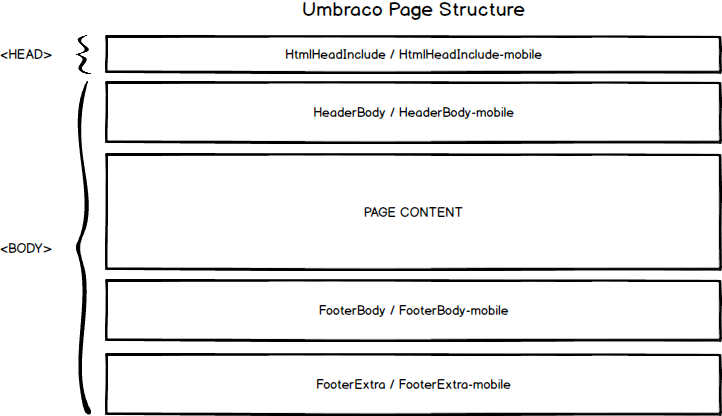
PageParts
The site splits pages into several individual components so that common pieces can be shared across the whole site. These common pieces are called "PageParts".
Each PagePart has a traditional and "mobile" version. In this case, the term "mobile" really connotes "responsive". Mobile pages are built with around a responsive, Bootstrap-enabled page framework that can be used with all modern browsers – desktop, tablet and mobile. The mobile version of each PagePart is denoted with a "-mobile" suffix.
The traditional PagePart version is used on all legacy pages of the site (Silverlight workflow & original checkout pages) while the mobile version is used on the newer, HTML5, Bootstrap-enabled pages.
As of October 2016, the Silverlight workflows have been deprecated and 95% of the site runs off of the newer, HTML5, Bootstrap pages. Until the site is 100% HTML5/Bootstrap, we do recommend that you continue to update both sets of PageParts.
A description of the five available PageParts:
| PagePart | Description |
|---|---|
| HtmlHeadInclude | Included in the <HEAD> section of the HTML document. Useful for setting <meta> tags, linking to stylesheets, etc. |
| HeaderBody | The header shown on every page of the site. |
| FooterBody | The footer shown at the bottom of every page on the site. |
| FooterExtra | Inserted underneath the footer, typically the very bottom of the HTML document. Useful place to stick 3rd-party scripts, to minimize their impact on the page load time. |
| ConfirmationExtra | Added to the body of the order confirmation page, allowing you to display additional content specific to your store or add 3rd-party scripts which track order |
CSS Styling
Note
Most of the information in this section applies to the traditional site pages, rather than the new, HTML5, Bootstrap-enabled pages.
We strongly recommend that you provide an appropriate css namespace scope for your styles to ensure they do not conflict with the default Photo Finale styling.
In practice, this simply means placing all of your custom content in a <div> with a unique parent class name, for example:
<div class="dealer-name">
[ CUSTOM CONTENT ]
</div>
Then each style defined in your CSS file should use that parent selector to define the styles. Setting the font-size of the <legend> element, for example will look like:
.dealer-name legend {
font-size: 16px;
}
Your style sheets will always be included after the default Photo Finale style sheets, so it is therefore possible for you to override any of the default PF styling by omitting the .dealer-name scope, for example:
legend {
font-size: 16px;
}
We recommend against overriding the default Photo Finale styling, except as noted below. Lucidiom cannot take responsibility nor provide engineering resources to help diagnose or debug problems caused by overrides to the default styles. Ensuring that the default styling is compatible with all supported browsers on OS X and Windows is enough fun for us already!
Most PF Enterprise sites will need to override certain PF layout styles, shown here. The values of the #header.pageLayout height and #content.fullpage top should be the same and should represent the actual height of your header content.
/* Photo Finale Overrides */
#pageWrapper {
background: none;
box-shadow: none;
max-width: 100%;
}
#header.pageLayout {
background: none;
height: 78px;
border: none;
}
#content.fullpage {
top: 78px;
}
#footer {
background: none;
}
Reserved Page Names
The following names are reserved by Photo Finale and should not be used as page or folder names within Umbraco. This list may change from time to time.
- account
- addphotos
- ccvinfo
- changepassword
- checkout
- confirmation
- create
- default
- feedback
- forgotpassword
- get
- getstarted
- gift
- gifts
- guest
- help
- home
- link
- members
- membershipinfo
- migrateuser
- mobile
- mycart
- mycollections
- myfeeds
- myorders
- myphotos
- orderhistory
- optout
- photo
- photos
- photofeed
- platform
- prepaidplans
- pricelist
- prints
- projects
- share
- shop
- signin
- signout
- signup
- signupcomplete
- startsharing
- stores
- terms
- trackmyorder
- trackorder
- transferconten
- unsubscribe
- upgrade
- user
JavaScript Libraries
Photo Finale includes a number of JS libraries. Umbraco content that includes these same libraries (or different versions of them) will likely cause conflicts and should be avoided. Please use the View Source feature in your browser to check which libraries/versions are being included.
JavaScript Client Objects
PF Enterprise provides a JavaScript object ("PF") this is available to be used in Umbraco pages and PageParts.
PF.user.isAuthenticated = false;
PF.user.numberOfSavedProjects = 0;
PF.dealerName = "Silverline Demo Lab";
PF.dealerCode = "9071";
PF.dealerCountry = "US";
PF.dealerStoreCount : 6;
PF.allowSharing = true;
PF.region = 'en-US';
PF.currencyCulture = 'en-US';
PF.domain = 'https://silverline.photofinale.com';
PF.secureDomain = 'https://silverline.photofinale.com';
PF.serviceDomain = 'https://silverline.photofinale.com';
PF.authenticationUrl = 'https://silverline.photofinale.com/mobile/signin';
PF.facebookAppId = '1234567890';
PF.instagramAppId = '1234567890';
On the order confirmation page, an OrderSummary object is also available:
PF.OrderSummary.confirmation : int
PF.OrderSummary.subTotal : number
PF.OrderSummary.discount : number
PF.OrderSummary.tax : number
PF.OrderSummary.shipping : number
PF.OrderSummary.total : number
PF.OrderSummary.balanceDue : number
Note: on the non-mobile ConfirmationExtra PagePart, the OrderSummary object is a stand-alone object, not within the PF object.
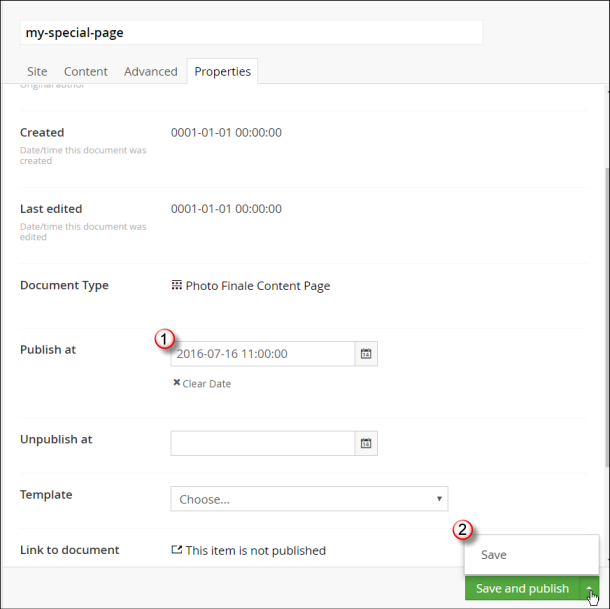
Scheduling Page Publishes
It is possible to schedule the publishing of a new page or update to an existing page for a future date/time.
- On the Properties tab of the page, set a value in the "Publish at" field. The time should be specified for US Eastern Time.
- Rather than hitting the normal Save and publish button, instead click on the arrow next to the button and choose to Save only.
Note
Due to local caching on the web servers, changes may not propagate to all web servers for up to 30 minutes from the time scheduled in Umbraco.
Tips
- Typekit: If you use Typekit for the fonts and you can see the site make the font switch from a default to your special font, you are experiencing "FOUT" = flash of unstyled text. You can add code to the stylesheet not to load the page until the font is loaded. More info: http://help.typekit.com/customer/portal/articles/6852-controlling-the-flash-of-unstyled-text-or-fout-using-font-events
- Put a ‘My Projects’ button in even for anonymous users. For anonymous users, they are stored via cookies, just like the anonymous user's shopping cart.
- Use relative links. Relative links are best.
- Linking to products/groups. For the best SEO and future-proofing, always use links to products and categories as shown in the Web Links page of myLab.
- Newsletter signup. html can’t have a <form> within a <form>. The site is already wrapped in a <form> so any others get tossed out. The submit would need to be scripted or pop something up.