Branding your App.
Pixels, and icons, and splash screens, oh my! So you've purchased an app, now what? Creating art matching all the requirements can seem intimidating, not to worry -- we've got some tips and tricks to help you through the process.
After reading these instructions, fill out this form to submit your request
After reading these instructions, fill out this form to submit your request
First, let’s summarize the requirements, below is an example from LA Cameras:
*Click on a title for detailed information
Icon iPhone Splash iPad Splash LA Cameras LA Cameras The L.A. Cameras app lets you easily upload photos and order prints from LACameras.com. Pick up prints from our convenient location in Chambersburg, PA in as little as one hour! support@mycamerastore.com
(Sizes: 1024x1024, 144x144, 114x114, 72x72, 57x57)
(Size: 640x960)
(Sizes: 1024x768 & 2048x1536)
- Create a new, free account or log into your existing account and browse your online photo collection.
- Upload photos from your library to your online collection.
- Upload and order photos at their full, high-quality resolution.
- Choose glossy or matte finish for select print sizes.
- Choose to add white borders to your prints for a distinctive, classic look.
- Over 50 different print sizes to choose from including all the popular sizes, mural mount prints, square prints, panoramic prints, monster prints up to 44x72" and everything in between.
Our store address is:
1019 Wayne Avenue
Chambersburg, Pennsylvania 17201
717.263.0043
(hours)
(email)
http://www.mycamerastore.com/support
How long will this take?
Once the six required assets have been emailed to your account manager, it typically takes 4-6 weeks before the app will be available in the app store.
The process includes a number of steps:
- Building the branded app
- Internal Lucidiom QA testing of the app
- Submission of the app to the iTunes Store
- Review of the app by Apple
- Acceptance / available for download
We will contact you when your app is available for download.
Full app name
This will appear when the app is searched for and in the iTunes store. It should be unique to your business (i.e. your store name) to separate you from others. Many members choose to use the “Foto Source” or “Foto Depot” name, if this is the case - adding your location to the end is a good idea to make your app more searchable, and to avoid customer confusion (Ex: Foto Source – McLean)
Display app name
This will appear on a device’s home screen under your icon. It should be similar to your full app name, however it generally can’t be longer than 12 characters. It really depends on the width of the letters, so if you have a few Ws in your name, it may be less. Consider shortening the full app name to use abbreviations: pictures - pics; FotoSource- FS
TIP: How can you tell if your name is too long? Open Safari on your device, click the center menu button, and select add to home screen. Type your display name in the text box given and click Add. If the full name shows up you are good to go! If your name appears cut off (see below) we recommend that you come up with a shorter one.
Icon
Customers will see your icon in the iTunes store, and on their device’s home screen after download. The icon in the app store will show when the app name is searched – this could be on a computer or in the App Store on an Apple device. Post-download, the icon will show on the user’s home screen of their iPhone/iPad and serves as a gateway to open the application.
It will always be square, and looks best with no outline - rounded corners are applied once submitted to Apple so any stroke may get cut off if it's not exact to the same radius Apple uses (templates do exist you can use).
Sizes needed (in pixels): 1024x1024 - appears in iTunes store, 144x144 - used for iPad 3, 114x114 - used for iPhone, 72x72 - used for iPad 2, & 57x57.
Splash Screen
These screens appear while an app loads. The size is specific to each device’s full screen size and will only be visible for a few seconds.
Sizes needed (in pixels): iPhone-640x960 portrait, iPad2-1024x768 landscape, iPad3-2048x1536 landscape
Next, let’s talk design.
Whether using an existing logo or creating something completely new, utilize all branding possibilities by following these characteristics: your art should be recognizable based on certain constraints, unique to your business, and representative of app capabilities as well as of your current marketing strategy.
Recognizable.
Icons and splash screens should be eye-catching and attractive. Common problems arise in image sizing, resolution, and spacing of elements.
Size: The most common issues arise in image sizing and/or re-sizing, often making art look stretched or blurry. They can be avoided by starting with a correctly sized new canvas, not up-sizing artwork, and keeping proportions. A more in depth overview of sizing is detailed in the how to section below.
Resolution: A resolution (pixels per inch/ppi) too high or too low can also cause image blurriness. An adequate number for these screen images is 72 ppi.
Space: Icons are most commonly viewed on device home screens, these icons are small and can be hard to see. To maximize space, keep your graphic simple and large within constraints. Multiple colors, text, and other effects can cause your icon to look busy and unrecognizable. Keep in mind that the display app name will be shown under the icon, so text is usually not necessary. Splash screens are much larger leaving room for text, graphics, whatever! But, keep in mind the splash is only shown briefly, while the app loads, so the user will not have time to read a lot of text.
Unique.
Maximize branding effectiveness by creating art unique to your business. Use this medium to define or enhance your business’ identity and personality. You can do this by creating art entirely your own, or by using Lucidiom’s generic splash screen available for download here: www.lucidiom.com/share/eqts/pocketpics_splashscreens.zip.
Preview:
Feel free to alter this art in any way to fit into your brand, at minimum a name should be on the screen. Many customers have opted to incorporate a template such as Lucidiom’s or Foto Source’s logo.
Below are two examples from customers who have effectively added their own spin:
Gosselin photo customized the FS icon by altering the red to black. It is simple, yet makes their icon stand out from others using the original FS logo.
Photoworks by Laura altered the generic Pocket Pics splash screen by adding elements apparent on their website.
Representative.
Your art should reflect your current marketing strategy as well as the purpose of the app. By creating a unified message among all interaction nodes, a stronger connection is bound to customers.
Pix[MAR:M] has done a nice job of keeping their icon clear, large, and representative of their website through use of their logo. Their splash screens effectively illustrate their app’s purpose.
With design in mind, here is a quick tutorial of the technical side to creating an icon in Photoshop.
Creating an icon using Photoshop
Step 1:
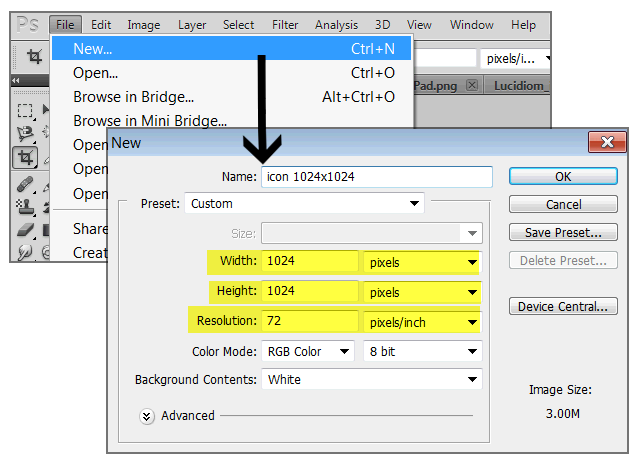
Create a new canvas. (TIP: Starting with the largest icon; 1024x1024, and downsize to save alternative requirements)
Step 2:
Copy and paste any elements (logo/name/etc) on the canvas & move/resize to fit. (TIP: keep proportions during resizing by holding the Shift key while clicking+dragging the element)
Step 3:
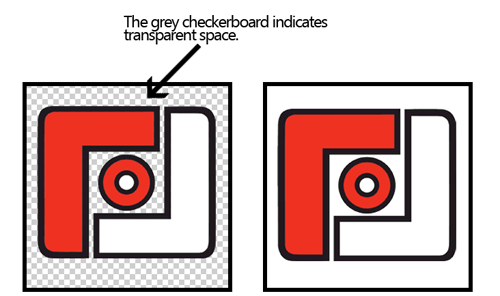
Check to ensure there is no transparency. These will be saved as .PNGs (which often are used with a transparent background) however, for this application, they must be solid all the way through. If they aren’t, the shadows applied by Apple will show through.
Step 4:
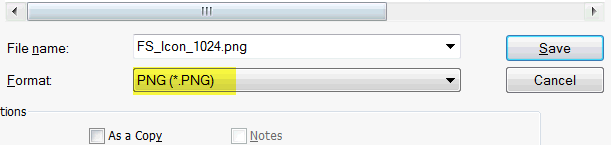
Save as a .png
Step 5:
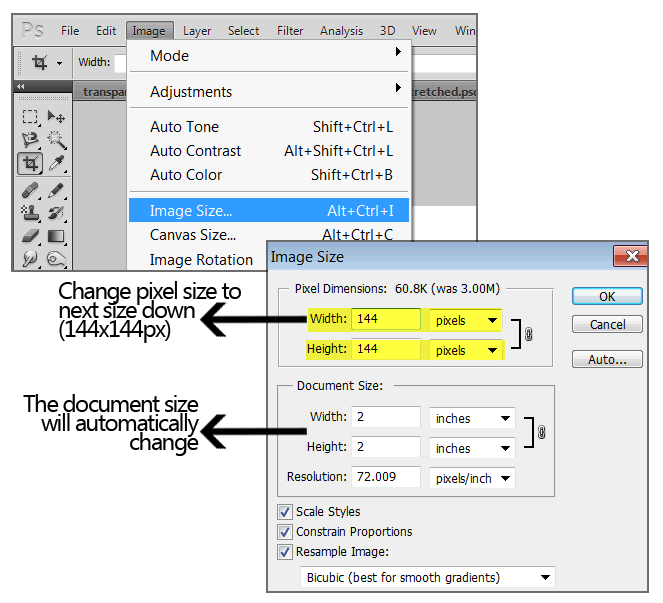
To resize, select image -> image size from the toolbar. Change width and height to the next size down, make sure resolution is still at 72ppi
Step 6:
Save again as .PNG and repeat with remaining sizes.
Description
Your description will appear in the iTunes store when your app is searched for. You are welcome to use our example as a template, but please make sure you offer each feature/size that is mentioned first. If you plan on using your app in multiple languages, please submit copies of your description in each language.
Contact Information
This is your preferred support email and URL. It is in the description as well as in the app, and will be used if customers need help or have questions (It should not be your Photo Finale site).