...
Changes to content made within Umbraco or to files in your FTP directory can take some time to show up on the site due to caching.
| Advanced Tables - Table Plus | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| Info |
|---|
To facilitate development, you can point your browser to our sandbox server, which only caches Umbraco content for 1 minute. This makes rapid-fire change-and-test cycles much easier. You can hit the sandbox version of your site at any time by using the address: https://*yoursitename*.pfsandbox.com. |
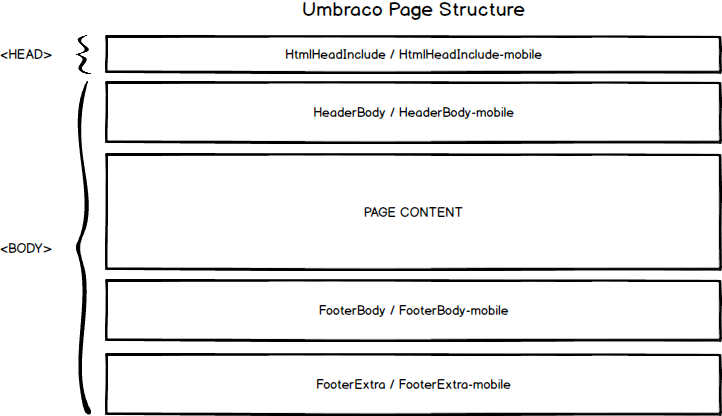
PageParts
The site splits pages into several individual components so that common pieces can be shared across the whole site. These common pieces are called "PageParts".
Each PagePart has a traditional and mobile version. The mobile version is denoted with a "-mobile" suffix.
The traditional version is used on all legacy pages of the site (Silverlight workflow & original checkout pages) while the mobile version is used on the newer, HTML5, Bootstrap-enabled pages shown to mobile users and desktop users without Silverlight installed.
A description of the five available PageParts:
| PagePart | Description |
|---|---|
| HtmlHeadInclude | Included in the <HEAD> section of the HTML document. Useful for setting <meta> tags, linking to stylesheets, etc. |
| HeaderBody | The header shown on every page of the site. |
| FooterBody | The footer shown at the bottom of every page on the site. |
| FooterExtra | Inserted underneath the footer, typically the very bottom of the HTML document. Useful place to stick 3rd-party scripts, to minimize their impact on the page load time. |
| ConfirmationExtra | Added to the body of the order confirmation page, allowing you to display additional content specific to your store or add 3rd-party scripts which track order |
CSS Styling
| Note | ||
|---|---|---|
| ||
Most of the information in this section applies to the traditional site pages, rather than the new, HTML5, Bootstrap-enabled pages. |
We strongly recommend that you provide an appropriate css namespace scope for your styles to ensure they do not conflict with the default Photo Finale styling.
...
- account
- addphotos
- ccvinfo
- changepassword
- checkout
- confirmation
- create
- default
- feedback
- forgotpassword
- get
- getstarted
- gift
- gifts
- guest
- help
- home
- link
- members
- membershipinfo
- migrateuser
- mobile
- mycart
- mycollections
- myfeeds
- myorders
- myphotos
- orderhistory
- optout
- photo
- photos
- photofeed
- platform
- prepaidplans
- pricelist
- prints
- projects
- share
- shop
- signin
- signout
- signup
- signupcomplete
- startsharing
- stores
- terms
- trackmyorder
- trackorder
- transferconten
- unsubscribe
- upgrade
- user
...
JavaScript Client Objects
PF Enterprise provides a pair of JavaScript objects object ("PF and OrderSummary") that are this is available to be used in Umbraco pages and PageParts.
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
PF.user.isAuthenticated : bool= false; PF.dealerName = "Silverline Demo Lab"; |
On the order confirmation page, an OrderSummary object is also available:
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
PF.OrderSummary.confirmation : int | ||||||
| Panel | ||||||
|
Note: on the non-mobile ConfirmationExtra PagePart, the OrderSummary object is a stand-alone object, not within the PF object.
Tips
- Typekit: If you use Typekit for the fonts and you can see the site make the font switch from a default to your special font, you are experiencing "FOUT" = flash of unstyled text. You can add code to the stylesheet not to load the page until the font is loaded. More info: http://help.typekit.com/customer/portal/articles/6852-controlling-the-flash-of-unstyled-text-or-fout-using-font-events
- Put a ‘My Projects’ button in even for anonymous users. For anonymous users, they are stored via cookies, just like the anonymous user's shopping cart.
- Use relative links. Relative links are best.
- Linking to products/groups. For the best SEO and future-proofing, always use links to products and categories as shown in the Web Links page of myLab.
- Newsletter signup. html can’t have a <form> within a <form>. The site is already wrapped in a <form> so any others get tossed out. The submit would need to be scripted or pop something up.