...
| Info |
|---|
After reading these instructions, fill out this form with the details and graphics for your app. |
First, let’s summarize the requirements. Below is an example from LA Cameras:
*Click on a title for detailed information
...
Full
...
app
...
How long will this take?
Once the six required assets have been emailed to your account manager, it typically takes 4-6 weeks before the app will be available in the app store.
The process includes a number of steps:
- Building the branded app
- Internal Lucidiom QA testing of the app
- Submission of the app to the iTunes Store
- Review of the app by Apple
- Acceptance / available for download
...
name
...
This will appear when the app is searched for and in the iTunes store. It should be unique to your business (i.e. your store name) to separate you from others. Many members choose to use the “Foto Source” or “Foto Depot” name, if this is the case - adding your location to the end is a good idea to make your app more searchable, and to avoid customer confusion (Ex: Foto Source – McLean)
...
Display app name
This will appear on a device’s home screen under your icon. It should be similar to your full app name, however it generally can’t be longer than 12 characters. It really depends on the width of the letters, so if you have a few Ws in your name, it may be less. Consider shortening the full app name to use abbreviations: pictures - pics; FotoSource- FS
...
| Info |
|---|
TIP: How can you tell if your name is too long? Open Safari on your device, click the center menu button, and select add to home screen. Type your display name in the text box given and click Add. If the full name shows up you are good to go! If your name appears cut off (see below) we recommend that you come up with a shorter one. |
...
Icon
Customers will see your icon in the iTunes store, and on their device’s home screen after download. The icon in the app store will show when the app name is searched – this could be on a computer or in the App Store on an Apple device. Post-download, the icon will show on the user’s home screen of their iPhone/iPad and serves as a gateway to open the application.
...
It will always be square, and looks best with no outline - rounded corners are applied once submitted to Apple so any stroke may get cut off if it's not exact to the same radius Apple uses (templates do exist you can use).
Sizes needed (in pixels): 1024x1024 - appears in iTunes store, 144x144 - used for iPad 3, 114x114 - used for iPhone, 72x72 - used for iPad 2, & 57x57.
...
. Do not round the corners, that gets done automatically.
Splash Screen
These screens appear while an app loads. The size is specific to each device’s full screen size and will only be visible for a few seconds.
Sizes needed (in pixels): iPhone-640x960 portrait, iPad2-1024x768 landscape, iPad3-2048x1536 landscape
Next, let’s talk design.
Whether using an existing logo or creating something completely new, utilize all branding possibilities by following these characteristics: your art should be recognizable based on certain constraints, unique to your business, and representative of app capabilities as well as of your current marketing strategy.
...
Icons and splash screens should be eye-catching and attractive. They are only shown for a second or two, so should not contain much text. Common problems arise in image sizing, resolution, and spacing of elements.
Size: The most common issues arise in image sizing and/or re-sizing, often making art look stretched or blurry. They can be avoided by starting with a correctly sized new canvas, not up-sizing artwork, and keeping proportions. A more in depth overview of sizing is detailed in the how to section below.
Resolution:
A resolution (pixels per inch/ppi) too high or too low can also cause image blurriness. An adequate number for these screen images is 72 ppi.
Space:
Icons are most commonly viewed on device home screens, these icons are small and can be hard to see. To maximize space, keep your graphic simple and large within constraints. Multiple colors, text, and other effects can cause your icon to look busy and unrecognizable. Keep in mind that the display app name will be shown under the icon, so text is usually not necessary. Splash screens are much larger leaving room for text, graphics, whatever! But, keep in mind the splash is only shown briefly, while the app loads, so the user will not have time to read a lot of text.
Unique.
Maximize Maximize branding effectiveness by creating art unique to your business. Use this medium to define or enhance your business’ identity and personality. You can do this by creating art entirely your own, or by using Lucidiom’s generic splash screen available for download here: www.lucidiom.com/share/eqts/pocketpics_splashscreens.zip.
Preview:
Feel free to alter this art in any way to fit into your brand, at minimum a name should be on the screen. Many customers have opted to incorporate a template such as Lucidiom’s or Foto Source’s logo.
...
With design in mind, here is a quick tutorial of the technical side to creating an icon in Photoshop.
Creating an icon file using Photoshop
Step 1:
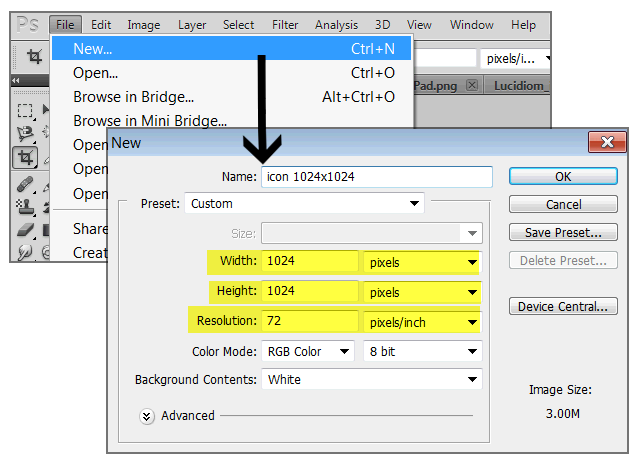
Create a new canvas. (TIP: Starting with the largest icon; 1024x1024, and downsize to save alternative requirements)
Step 2:
Copy and paste any elements (logo/name/etc) on the canvas & move/resize to fit. (TIP: keep proportions during resizing by holding the Shift key while clicking+dragging the element)
...
Download the template here: http://secure.photofinale.com/app.zip
Step 2:
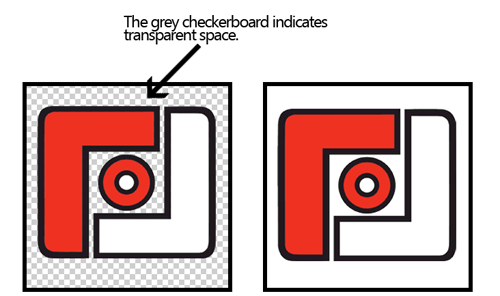
Check to ensure there is no transparency. These This will be saved as .PNGs a png (which often are used with a transparent background) however, for this application, they must be solid all the way through. If they aren’t, the shadows applied by Apple will show through.
Step
...
3:
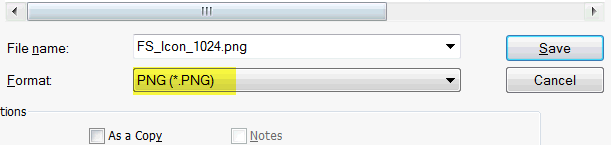
Save as a .png
Step 5:
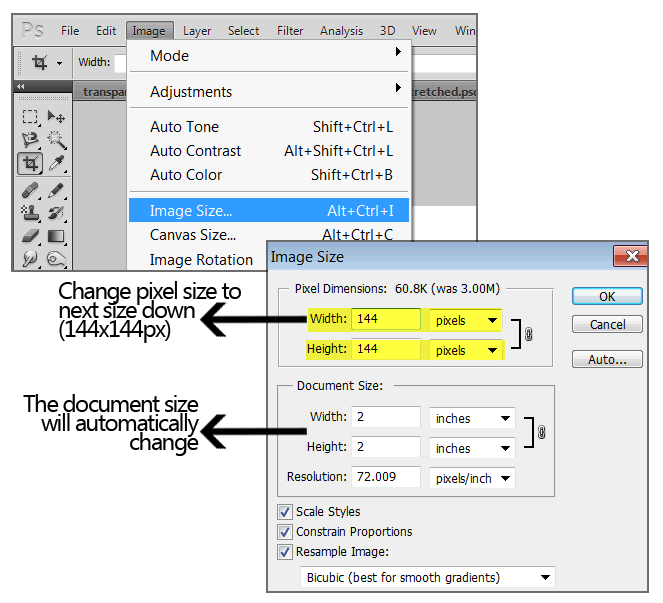
To resize, select image -> image size from the toolbar. Change width and height to the next size down, make sure resolution is still at 72ppi
Step 6:
Save again as .PNG and repeat with remaining sizes.
...
. We just need the one size, we will generate the rest.
...
Description
Your description will appear in the iTunes store when your app is searched for. You are welcome to use our example as a template, but please make sure you offer each feature/size that is mentioned first. If you plan on using your app in multiple languages, please submit copies of your description in each language.
...
Creating the Splash screen file
- Download the template (this is the same above–the icon and splash templates are both in the zip) http://secure.photofinale.com/app.zip
The splash template is 2208x2208 with a 1200x1200 square in the center (guides are in the psd template). Fill the background and center your art in the square, we will generate the sizes needed...they will be vertical (iPhone) and horizontal (iPad), so anything outside that square will get cut off.
If you would like to create each specific splash screen size separately, we need: these sizes:
splash_640x960.png
splash_640x1136.png
splash_1024x768.png
splash_2048x1536.png
...
Contact Information
This is your preferred support email and URL. It is in the description as well as in the app, and will be used if customers need help or have questions (It should not be your Photo Finale site).
Hopefully this page gives you a better insight into how best to brand your app. For further help contact Rachel at
...
| Info |
|---|
After reading these instructions, fill out this form with the details and graphics for your app. |