...
| PagePart | Description |
|---|---|
| HtmlHeadInclude | Included in the <HEAD> section of the HTML document. Useful for setting <meta> tags, linking to stylesheets, etc. |
| HeaderBody | The header shown on every page of the site. |
| FooterBody | The footer shown at the bottom of every page on the site. |
| FooterExtra | Inserted underneath the footer, typically the very bottom of the HTML document. Useful place to stick 3rd-party scripts, to minimize their impact on the page load time. |
| ConfirmationExtra | Added to the body of the order confirmation page, allowing you to display additional content specific to your store or add 3rd-party scripts which track order |
CSS Styling
| Note | ||
|---|---|---|
| ||
Most of the information in this section applies to the traditional site pages, rather than the new, HTML5, Bootstrap-enabled pages. |
We strongly recommend that you provide an appropriate css namespace scope for your styles to ensure they do not conflict with the default Photo Finale styling.
In practice, this simply means placing all of your custom content in a <div> with a unique parent class name, for example:
...
| Panel |
|---|
/* Photo Finale Overrides */ #pageWrapper { #header .pageLayout { #content.fullpage #content { #footer { |
Creating Pages
Your site can have as many custom pages as you care to build. These page are often referred to as "marketing pages", "landing pages", or "Umbraco pages".
You have control over the page hierarchy which dictates the URL. To determine the URL for a page, simply append the folder path to your site domain, following these substitution rules:
- Strip all non-alphanumeric characters except for hypen and period
- Convert any spaces to a hypen
- Convert any & characters to "and"
Example:
| Panel | ||
|---|---|---|
| ||
PATH: / example folder / subfolder! / page with & in the name URL: /example-folder/subfolder/page-with-and-in-the-name |
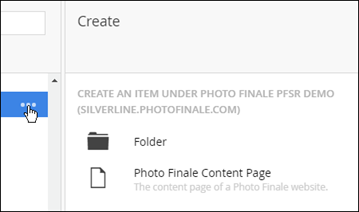
To create pages and folders, simply click on the "..." icon at the level you wish to insert from and then choose to insert either a folder or a page.
| Tip | ||
|---|---|---|
| ||
Content pages can have subpages. Therefore the only difference between a folder and a content page is that if the user hits a URL for a folder itself, they will get a 404 error since there is no content. For that reason we recommend using content pages instead of folder in virtually all circumstances. |
...
Fonts
The following fonts are included in the platform's CSS, so they can be used in custom Umbraco content without being linked.
- Exo (400, 700, 700 italic)
- Lato (400, 700)
- Montserrat (400, 700)
- Open Sans (400, 700)
- Poppins (100, 200, 300, 400, 500, 600, 700)
- Roboto (400, 700)
- Roboto Condensed (400, 700)
Creating Pages
Your site can have as many custom pages as you care to build. These page are often referred to as "marketing pages", "landing pages", or "Umbraco pages".
You have control over the page hierarchy which dictates the URL. To determine the URL for a page, simply append the folder path to your site domain, following these substitution rules:
- Strip all non-alphanumeric characters except for hypen and period
- Convert any spaces to a hypen
- Convert any & characters to "and"
Example:
| Panel | ||
|---|---|---|
| ||
PATH: / example folder / subfolder! / page with & in the name URL: /example-folder/subfolder/page-with-and-in-the-name |
To create pages and folders, simply click on the "..." icon at the level you wish to insert from and then choose to insert either a folder or a page.
| Tip | ||
|---|---|---|
| ||
Content pages can have subpages. Therefore the only difference between a folder and a content page is that if the user hits a URL for a folder itself, they will get a 404 error since there is no content. For that reason we recommend using content pages instead of folder in virtually all circumstances. |
Reserved Page Names
| Anchor | ||||
|---|---|---|---|---|
|
The following names are reserved by Photo Finale and should not be used as page or folder names within Umbraco. This list may change from time to time.
- account
- addphotos
- ccvinfo
- changepassword
- checkout
- confirmation
- create
- default
- feedback
- forgotpassword
- get
- getstarted
- gift
- gifts
- guest
- help
- home
- link
- members
- membershipinfo
- migrateuser
- mobile
- mycart
- mycollections
- myfeeds
- myorders
- myphotos
- orderhistory
...
The following names are reserved by Photo Finale and should not be used as page or folder names within Umbraco. This list may change from time to time.
- account
- addphotos
- ccvinfo
- changepassword
- checkout
- confirmation
- create
- default
- feedback
- forgotpassword
- get
- getstarted
- gift
- gifts
- guest
- help
- home
- link
- members
- membershipinfo
- migrateuser
- mobile
- mycart
- mycollections
- myfeeds
- myorders
- myphotos
- orderhistory
- optout
- photo
- photos
- photofeed
- platform
- prepaidplans
- pricelist
- prints
- projects
- share
- shop
- signin
- signout
- signup
- signupcomplete
- startsharing
- stores
- terms
- trackmyorder
- trackorder
- transferconten
- unsubscribe
- upgrade
- user
...
These characters may not be used in an Umbraco page name:
- '
- "
- !
- %
- .
- ;
- /
- \
- :
- #
- +
- *
- &
- ?
- >
- <
- _
JavaScript Libraries
Photo Finale includes a number of JS libraries. Umbraco content that includes these same libraries (or different versions of them) will likely cause conflicts and should be avoided. Please use the View Source feature in your browser to check which libraries/versions are being included.
...
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
PF.userdealer.isAuthenticated = falsename = "Silverline Demo Lab"; |
On the order On the order confirmation page, an orderSummary object is also available:
...
| Code Block | ||
|---|---|---|
| ||
<script type="text/javascript">
PF.ui.setLanguage('fr-CA');
</script> |
Overriding Platform Strings
Version 17.1 introduced the capability for individual language strings within the platform to be overridden by a dealer site. Configuration must be. Begin by preparing a JSON object containing the strings you wish to override. This can include overrides in multiple languages, if desired. For example:
| Code Block | ||
|---|---|---|
| ||
{
"en-US": {
"SignIn_RememberMeLabel": "Don’t you dare forget me!",
"SignIn_Incorrect": "Nope! Try again."
},
"fr-CA": {
"SignIn_RememberMeLabel": "N'ose pas m'oublier !",
"SignIn_Incorrect": "Non! Essayer à nouveau."
}
} |
The string ID (e.g. "SignIn_Incorrect") can be found in the attached list of platform strings: i18n-overrides-2024-03-15.json
Once the string override JSON has been prepared, deliver it to your account representative for them to load into the platform.
Scheduling Page Publishes
...