...
| Table of Contents | ||||
|---|---|---|---|---|
|
Umbraco & FTP Access
Umbraco: https://pages.photofinale.com/umbraco/
FTP: ftp://ftp.photofinale.com:990 (Secure FTP)
Your credentials will be provided by your account manager.
Custom Media
Your FTP account gives you access to your site's custom media directory. You can store any external content here that you wish to use in your site – JPG, PNG, CSS, JS, PDF, MP4, ZIP, TTF, OTF, WOFF, etc. You link to content in your media directory by simply using the relative path, /media. For example, if you create a folder in your media folder called "images" and place a file called "logo.png", you would access it with an <img> tag source of "/media/images/logo.png".
Content Cache
Changes to content made within Umbraco or to files in your FTP directory can take some time to show up on the site due to caching.
| Advanced Tables - Table Plus | ||||||
|---|---|---|---|---|---|---|
| ||||||
|
| Info |
|---|
To facilitate development, you can point your browser to our sandbox server, which only caches Umbraco content for 1 minute. This makes rapid-fire change-and-test cycles much easier. You can hit the sandbox version of your site at any time by using the address: https://*yoursitename*.pfsandbox.com. |
Page Versions
Each content page (aka "landing page") that you create in Umbraco has a version setting:
The version determines which page host the custom content will be embedded within when rendered on your PF site.
Version 9 pages are hosted in our traditional jQuery UI-backed page host.
Version 10 pages are hosted with our newer, HTML5, responsive, Bootstrap-backed page host.
| Tip |
|---|
We recommend that all new Umbraco pages be created for Version 10, so that they are optimized for all viewing platforms – desktop, tablet and mobile. |
PageParts
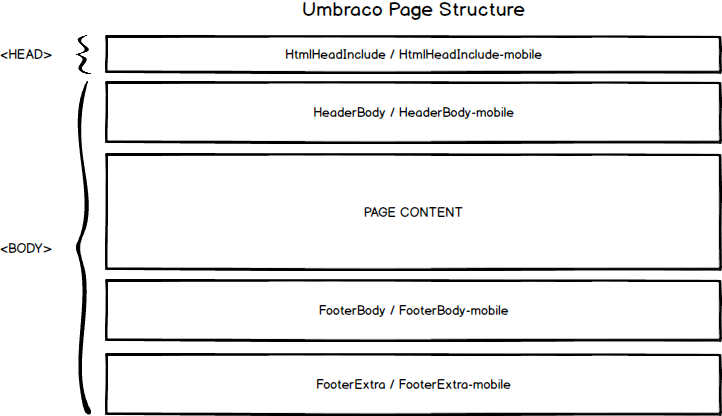
The site splits pages into several individual components so that common pieces can be shared across the whole site. These common pieces are called "PageParts".
Each PagePart has a traditional and "mobile" version. In this case, the term "mobile" really connotes "responsive". Mobile pages are built with around a responsive, Bootstrap-enabled page framework that can be used with all modern browsers – desktop, tablet and mobile. The mobile version of each PagePart is denoted with a "-mobile" suffix.
The traditional PagePart version is used on all legacy pages of the site (Silverlight workflow & original checkout pages) while the mobile version is used on the newer, HTML5, Bootstrap-enabled pages shown to mobile users and desktop users without Silverlight installedpages.
| Info |
|---|
As of October 2016, the Silverlight workflows have been deprecated and 95% of the site runs off of the newer, HTML5, Bootstrap pages. |
A description of the five available PageParts:
| PagePart | Description |
|---|---|
| HtmlHeadInclude | Included in the <HEAD> section of the HTML document. Useful for setting <meta> tags, linking to stylesheets, etc. |
| HeaderBody | The header shown on every page of the site. |
| FooterBody | The footer shown at the bottom of every page on the site. |
| FooterExtra | Inserted underneath the footer, typically the very bottom of the HTML document. Useful place to stick 3rd-party scripts, to minimize their impact on the page load time. |
| ConfirmationExtra | Added to the body of the order confirmation page, allowing you to display additional content specific to your store or add 3rd-party scripts which track order |
...
CSS Styling
...
...
Most of the information in this section applies to the traditional site pages, rather than the new, HTML5, Bootstrap-enabled pages.
We strongly recommend that you provide an appropriate css namespace scope for your styles to ensure they do not conflict with the default Photo Finale styling.
In practice, this simply means placing all of your custom content in a <div> with a unique parent class name, for example:
...
| Note |
|---|
We recommend against overriding the default Photo Finale styling, except as noted below. Lucidiom Photo Finale cannot take responsibility nor provide engineering resources to help diagnose or debug problems caused by overrides to the default styles. Ensuring that the default styling is compatible with all supported browsers on OS X and Windows is enough fun for us already! |
...
| Panel |
|---|
/* Photo Finale Overrides */ #pageWrapper { #header .pageLayout { #content.fullpage #content { #footer { |
Fonts
The following fonts are included in the platform's CSS, so they can be used in custom Umbraco content without being linked.
- Exo (400, 700, 700 italic)
- Lato (400, 700)
- Montserrat (400, 700)
- Open Sans (400, 700)
- Poppins (100, 200, 300, 400, 500, 600, 700)
- Roboto (400, 700)
- Roboto Condensed (400, 700)
Creating Pages
Your site can have as many custom pages as you care to build. These page are often referred to as "marketing pages", "landing pages", or "Umbraco pages".
You have control over the page hierarchy which dictates the URL. To determine the URL for a page, simply append the folder path to your site domain, following these substitution rules:
- Strip all non-alphanumeric characters except for hypen and period
- Convert any spaces to a hypen
- Convert any & characters to "and"
Example:
| Panel | ||
|---|---|---|
| ||
PATH: / example folder / subfolder! / page with & in the name URL: /example-folder/subfolder/page-with-and-in-the-name |
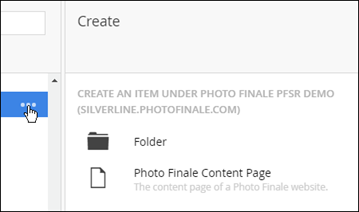
To create pages and folders, simply click on the "..." icon at the level you wish to insert from and then choose to insert either a folder or a page.
| Tip | ||
|---|---|---|
| ||
Content pages can have subpages. Therefore the only difference between a folder and a content page is that if the user hits a URL for a folder itself, they will get a 404 error since there is no content. For that reason we recommend using content pages instead of folder in virtually all circumstances. |
Reserved Page Names
| Anchor | ||||
|---|---|---|---|---|
|
The following names are reserved by Photo Finale and should not be used as page or folder names within Umbraco. This list may change from time to time.
- account
- addphotos
- ccvinfo
- changepassword
- checkout
- confirmation
- create
- default
- feedback
- forgotpassword
- get
- getstarted
- gift
- gifts
- guest
- help
- home
- link
- members
- membershipinfo
- migrateuser
- mobile
- mycart
- mycollections
- myfeeds
- myorders
- myphotos
- orderhistory
- optout
- photo
- photos
- photofeed
- platform
- prepaidplans
- pricelist
- prints
- projects
- share
- shop
- signin
- signout
- signup
- signupcomplete
- startsharing
- stores
- terms
- trackmyorder
- trackorder
- transferconten
- unsubscribe
- upgrade
- user
...
Invalid Page Name Characters
These characters may not be used in an Umbraco page name:
- '
- "
- !
- %
- .
- ;
- /
- \
- :
- #
- +
- *
- &
- ?
- >
- <
- _
JavaScript Libraries
Photo Finale includes a number of JS libraries. Umbraco content that includes these same libraries (or different versions of them) will likely cause conflicts and should be avoided. Please use the View Source feature in your browser to check which libraries/versions are being included.
JavaScript Client Objects
...
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
PF.user.isAuthenticated = falsedealer.name = "Silverline Demo Lab"; |
On the order confirmation page, an OrderSummary orderSummary object is also available:
| Panel | ||||||
|---|---|---|---|---|---|---|
| ||||||
PF.OrderSummaryorderSummary.confirmation : int |
Note: on the non-mobile ConfirmationExtra PagePart, the OrderSummary object is a stand-alone object, not within the PF object.
orderSummary.balanceDue.valueOf() : number PF.orderSummary.items : array |
Integrating with 3rd-Party Shopping Cart Tracking Scripts
In order to register order completion with 3rd-party shopping cart tracking scripts, the ConfirmationExtra-mobile PagePart can be used. Within that PagePart, the PF.orderSummary object described above will be available for use.
If a 3rd-party integration includes a call to load an external script, that script will be loaded asynchronously meaning that any JS commands you place immediately afterwards may run before the script is actually loaded.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<script type=text/javascript" src="//www.some-shopping-cart-tracker.com/script.js"></script> |
To combat this, you may need to wrap the subsequent integration code into an anonymous function that waits until the objects from the 3rd-party script are loaded and available to be used.
Here's an example that creates an anonymous function to check for the existence of the 3rd-party tracker's object ("MyTracker" in our example) and then calls the fictitious "TrackOrder" method passing along the order # and total.
| Code Block | ||||
|---|---|---|---|---|
| ||||
( function _trackerScript() {
if (typeof (MyTracker) == "undefined") {
setTimeout(function () { _trackerScript(); }, 500);
} else {
MyTracker.TrackOrder(PF.orderSummary.confirmation, PF.orderSummary.total);
}
})(); |
Page Transition Events
Since the Photo Finale site is a Single Page Application (SPA), there aren't traditional page fetches from the server as the user nagivates the site. If you wish to attach code to a particular page, you need to listen for the $pf-url-visited event and use the url parameter to identify the page the user has navigated to. For example:
| Code Block | ||
|---|---|---|
| ||
<script type="text/javascript">
$(document).on("$pf-url-visited", function (event, url)
{
console.log(url);
});
</script> |
Language Selection
The Photo Finale Web platform is currently localized into French, Spanish, Italian, Finish, Norwegian, Swedish and Japanese. The site is designed to automatically select the most appropriate language based on the user's operating system locale settings when they first visit the site. However, it is a good idea to also provide a language selector on the page, often placed in the site footer. Once a user selects a language, that choice is stored in a cookie and will be utilized on future visits to the site.
To add your own, stylizable, language selector to your site you can use:
| Code Block | ||
|---|---|---|
| ||
<li><select id="language-selector"></select></li>
<script type="text/javascript">
$(function() {
PF.ui.languageSelect("#language-selector");
});
</script> |
Alternatively, you can utilize our default language selector on your custom page by using:
| Code Block | ||
|---|---|---|
| ||
<language-selector dropup="true/false"></language-selector> |
You can force a user into a particular language by calling:
| Code Block | ||
|---|---|---|
| ||
<script type="text/javascript">
PF.ui.setLanguage('fr-CA');
</script> |
Overriding Platform Strings
Version 17.1 introduced the capability for individual language strings within the platform to be overridden by a dealer site. Configuration must be. Begin by preparing a JSON object containing the strings you wish to override. This can include overrides in multiple languages, if desired. For example:
| Code Block | ||
|---|---|---|
| ||
{
"en-US": {
"SignIn_RememberMeLabel": "Don’t you dare forget me!",
"SignIn_Incorrect": "Nope! Try again."
},
"fr-CA": {
"SignIn_RememberMeLabel": "N'ose pas m'oublier !",
"SignIn_Incorrect": "Non! Essayer à nouveau."
}
} |
The string ID (e.g. "SignIn_Incorrect") can be found in the attached list of platform strings: i18n-overrides-2024-03-15.json
Once the string override JSON has been prepared, deliver it to your account representative for them to load into the platform.
Scheduling Page Publishes
| Warning | ||
|---|---|---|
| ||
Due to a compatibility issue with recent versions of Umbraco, the Scheduled Publish feature is currently broken. Until this issue is resolved in a future PF Web release, do not schedule a future publish. |
...
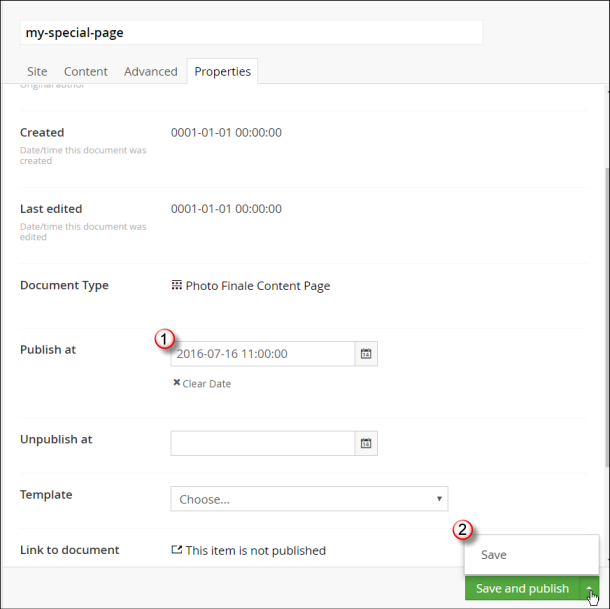
It is possible to schedule the publishing of a new page or update to an existing page for a future date/time.
- On the Properties tab of the page, set a value in the "Publish at" field. The time should be specified for US Eastern Time.
- Rather than hitting the normal Save and publish button, instead click on the arrow next to the button and choose to Save only.
...
| Info | ||
|---|---|---|
| ||
Due to local caching on the web servers, changes may not propagate to all web servers for up to 30 minutes from the time scheduled in Umbraco. |
...
Tips
...
- Put a ‘My Projects’ button in even for anonymous users. For anonymous users, they are stored via cookies, just like the anonymous user's shopping cart.
- Use relative links. Relative links are best.
- Linking to products/groups. For the best SEO and future-proofing, always use links to products and categories as shown in the Web Links page of myLab.
- Newsletter signup. html can’t have a <form> within a <form>. The site is already wrapped in a <form> so any others get tossed out. The submit would need to be scripted or pop something up.
...