The Short Directions:
- Art: Make an icon art that is 1024x1024 and splash art that is 2208x2208 using these templates (more directions in the psd layers): http://secure.photofinale.com/app.zip
- Preview: Try out your icon with the App Icon Template from PixelResort: http://appicontemplate.com/
- Submit: Fill out this form with details about your app/service: http://www.emailmeform.com/builder/form/b5Wb146dO9fS841
...
More Info:
Art Details: | |
|---|---|
Icons Customers will see your icon in the iTunes store, and on their device’s home screen after download. The icon in the app store will show when the app name is searched – this could be on a computer or in the App Store on an Apple device. Post-download, the icon will show on the user’s home screen of their iPhone/iPad and serves as a gateway to open the application. We just need one 1024x1024 flattened PNG file, we will generate all the sizes from that. Use the template linked to above. The icon will always be square and looks best with no outline. Do not round the corners, that gets done automatically. The form will ask you to submit:
| |
Splash Screens These screens appear while an app loads. The size is specific to each device’s full screen size and will only be visible for a few seconds. The template we provide is 2208x2208, with directions to put artwork inside the center square so we can generate the necessary sizes/orientations. The form will ask you to submit:
OR If you'd like to create each orientation/size separately, the sizes we need are: (and can be submitted as a zip in the form or emailed directly–email address is in the form.)
|
Field Details: | |
|---|---|
App Name |
Branding your App.
Pixels, and icons, and splash screens, oh my! So you've purchased an app, now what? Creating art matching all the requirements can seem intimidating, not to worry -- we've got some tips and tricks to help you through the process.
| Info |
|---|
After reading these instructions, fill out this form with the details and graphics for your app. |
...
This will appear when the app is searched for and in the iTunes store. It should be unique to your business (i.e. your store name) to separate you from others. Many members choose to use the “Foto Source” or “Foto Depot” name, if this is the case - adding your location to the end is a good idea to make your app more searchable, and to avoid customer confusion (Ex: Foto Source – McLean). It is the App Name, along with the keywords that are used in the search hits. | |
Display |
...
Name This will appear on a device’s home screen under your icon. It should be similar to your full app name, however it |
...
generally can’t be longer than 12 characters. |
...
It really depends on the width of the letters, so if you have a few Ws in your name, it may be less. Consider shortening the full app name to use abbreviations: pictures - pics; FotoSource- FS |
...
|
...
|
...
...
|
Description |
...
Your description will appear in the iTunes |
...
store |
...
when |
...
your app |
...
is searched |
...
for. You are welcome to use our example as a template, but please make sure you offer each feature/size that is mentioned first. If you plan on using your app in multiple languages, please submit copies of your description in each language.
|
Design Tips: |
|---|
...
It will always be square, and looks best with no outline. Do not round the corners, that gets done automatically.
Splash Screen
These screens appear while an app loads. The size is specific to each device’s full screen size and will only be visible for a few seconds.
...
Whether using an existing logo or creating something completely new, utilize all branding possibilities by following these characteristics: your art should be recognizable based on certain constraints, unique to your business, and representative of app capabilities as well as of your current marketing strategy. | |
...
Make it recognizable. |
...
Icons and splash screens should be eye-catching and attractive |
...
. Common problems arise in image sizing, resolution, and spacing of elements. |
Size: The most common issues arise in image sizing and/or re-sizing, often making art look stretched or blurry. They can be avoided by starting with a correctly sized new canvas, not up-sizing artwork, and keeping proportions. A more in depth overview of sizing is detailed in the how to section below.
Resolution:
A resolution (pixels per inch/ppi) too high or too low can also cause image blurriness. An adequate number for these screen images is 72 ppi.
Space:
Make it unique. Maximize branding effectiveness by creating art unique to your business. Use this medium to define or enhance your business’ identity and personality. Space. Icons are most commonly viewed on device home screens, these icons are small and can be hard to see. To maximize space, keep your graphic simple and large within constraints. Multiple colors, text, and other effects can cause your icon to look busy and unrecognizable. Keep in mind that the display app name will be shown under the icon, so text is usually not necessary. Splash screens are much larger leaving room for text, graphics, whatever! But, keep in mind the splash is only shown briefly, while the app loads, so the user will not have time to read a lot of text. |
Unique.
Maximize branding effectiveness by creating art unique to your business. Use this medium to define or enhance your business’ identity and personality.
Preview:
Feel free to alter this art in any way to fit into your brand, at minimum a name should be on the screen. Many customers have opted to incorporate a template such as Lucidiom’s or Foto Source’s logo.
Below are two examples from customers who have effectively added their own spin:
Gosselin photo customized the FS icon by altering the red to black. It is simple, yet makes their icon stand out from others using the original FS logo.
Photoworks by Laura altered the generic Pocket Pics splash screen by adding elements apparent on their website.
Representative.
Leave off the detailed info. Splash screens are only shown for a second or two, so should not contain much text...forego addresses and phone numbers...users can't return to this screen, so anything they can't read and remember in a few seconds should be left off. Size. The most common issues arise in image sizing and/or re-sizing, often making art look stretched or blurry. They can be avoided by starting with a correctly sized new canvas, not up-sizing artwork, and keeping proportions. | |
Representative. Your art should reflect your current marketing strategy as well as the purpose of the app. By creating a unified message among all interaction nodes, a stronger connection is bound to customers. Pix[ | |
...
M] |
...
has done a nice job of keeping their icon clear, large, and representative of their website through use of their logo. Their splash screens effectively illustrate their app’s purpose. |
With design in mind, here is a quick tutorial of the technical side to creating an icon in Photoshop.
Creating an icon file using Photoshop
Photoshop Tutorial: | |
|---|---|
Step 1, get the template |
...
: Download the template here: http://secure.photofinale.com/app.zip |
...
Step 2, the icon: |
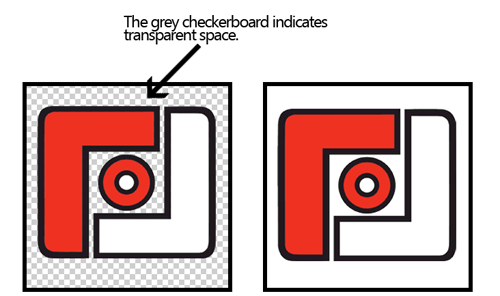
Check to ensure there is no transparency. This will be saved as a png (which often are used with a transparent background) however, for this application, they must be solid all the way through. If they aren’t, the shadows applied by Apple will show through.
Step 3:
...
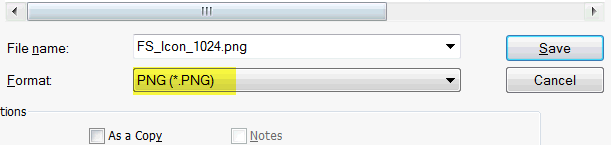
Open the icon.psd and add your logo/art to the file, and turn off the directions layer. (If you need a nice gradient, use the template in Step 3...there are some layers in that file you might like to try out.) Flatten the art (to ensure there is no transparency) and save as a png (use filename: icon.png). We just need the one size, we will generate the rest.
|
Description
Your description will appear in the iTunes store when your app is searched for. You are welcome to use our example as a template, but please make sure you offer each feature/size that is mentioned first. If you plan on using your app in multiple languages, please submit copies of your description in each language.
Creating the Splash screen file
Step 3, test it in action: Try it out! Download this template: http://appicontemplate.com/ Open the smart layer for the icon and paste in your own, close the psb and see what your icon will look like in action! This template file also has some nice gradients set up as layers, which you may want to use in your icon. |
|
Step 4, the splash: Open the splash.psd from the same zip. |
...
The splash template is 2208x2208 with a 1200x1200 square in the center (guides are in the psd template). Fill the background and center your art in the square, we will generate the sizes needed...they will be vertical (iPhone) and horizontal (iPad), so anything outside that square will get cut off. OR, If you would like to create each specific splash screen size separately, we need: these sizes:
|
...
Need Help?
Contact Hopefully this page gives you a better insight into how best to brand your app. For further help contact Rachel at rachel@photofinale.com .
| Info |
|---|
After reading these instructions, fill out this form with the details and graphics for your app. |