These directions apply to new apps as well as any existing app that needs an upgrade and still has Photo Finale Inc. listed as the developer in the App Store.
Let us know if you have questions or need help with any of the steps. -Rachel (rachel@photofinale.com)
...
| Info | ||
|---|---|---|
| ||
There is a fee for major app upgrades. Upgrades are not required but may be necessary to keep your app working properly. A major upgrade is when we jump a whole version number, like v4.5.1 to v5.0, and generally occur every 1-1.5 years. But, if you are a User Enhancements bundle subscriber, all app upgrades are included with that program. There are a lot of other great reasons to subscribe to our Bundle programs. Read through options here: https://www.photofinale.com/retail-platform/photo-websites/premium-bundles-for-photo-websites/ |
More Info:
This page was here from previous instructions, but still has some good detailed info and examples. Much of it is also in the branding form, but if you are unfamiliar with the App Store and apps, this section will be helpful to read.
Art Details: | |
|---|---|
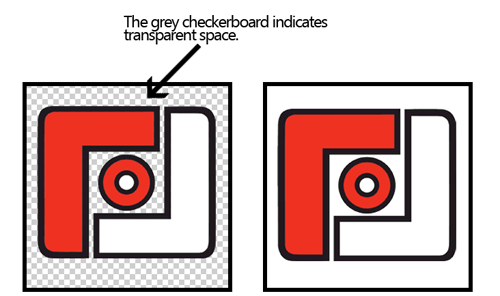
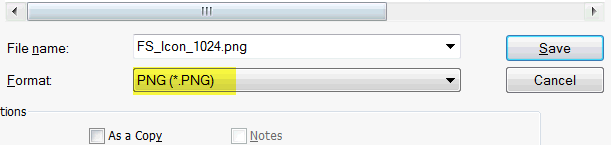
Icons Customers will see your icon in the iTunes store, and on their device’s home screen after download. The icon in the app store will show when the app name is searched – this could be on a computer or in the App Store on an Apple device. Post-download, the icon will show on the user’s home screen of their iPhone/iPad and serves as a gateway to open the application. We just need one 1024x1024 flattened PNG file, we will generate all the sizes from that. Use the template linked to above. The icon will always be square and looks best with no outline. Do not round the corners, that gets done automatically. The form will ask you to submit:
| |
Splash Screens These screens appear while an app loads. The size is specific to each device’s full screen size and will only be visible for a few seconds. Do not include address, phone, website or anything more than a few words. This example isn't great–footer of the iPad screen has too much info. The 3 words at the top are ok though. The template we provide is 2208x2208, with directions to put artwork inside the center square so we can generate the necessary sizes/orientations. The form will ask you to submit:
OR If you'd like to create each orientation/size separately, the sizes we need are:
|
Field Details: | ||||||
|---|---|---|---|---|---|---|
App Name - There is a 30 character limit to the App Name. This will appear when the app is searched for and in the iTunes store. It should be unique to your business (i.e. your store name) to separate you from others. Many members choose to use the “Foto Source” or “Foto Depot” name, if this is the case - adding your location to the end is a good idea to make your app more searchable, and to avoid customer confusion (Ex: Foto Source – McLean). It is the App Name, along with the keywords that are used in the search hits. Subtitle - There is a 30 character limit to the subtitle. | ||||||
Display Name This will appear on a device’s home screen under your icon. It should be similar to your full app name, however it generally can’t be longer than 12 characters. It really depends on the width of the letters, so if you have a few Ws in your name, it may be less. Consider shortening the full app name to use abbreviations: pictures - pics; FotoSource- FS
| ||||||
Description Your description will appear in the iTunes store when your app is searched for. You are welcome to use our example as a template, but please make sure you offer each feature/size that is mentioned first. If you plan on using your app in multiple languages, please submit copies of your description in each language. Helpful to include: your service area, pickup/shipping options, your location, store contact info, website, special products, hours. |
Design Tips: | |
|---|---|
Whether using an existing logo or creating something completely new, utilize all branding possibilities by following these characteristics: your art should be recognizable based on certain constraints, unique to your business, and representative of app capabilities as well as of your current marketing strategy. See what works. Browse the App Store and take a look at icons. Some work better than others. Make it recognizable. Icons and splash screens should be eye-catching and attractive. Common problems arise in image sizing, resolution, and spacing of elements. Make it unique. Maximize branding effectiveness by creating art unique to your business. Use this medium to define or enhance your business’ identity and personality. Space. Icons are most commonly viewed on device home screens, these icons are small and can be hard to see. To maximize space, keep your graphic simple and large within constraints. Multiple colors, text, and other effects can cause your icon to look busy and unrecognizable. Keep in mind that the display app name will be shown under the icon, so text is usually not necessary. Splash screens are much larger leaving room for text, graphics, whatever! But, keep in mind the splash is only shown briefly, while the app loads, so the user will not have time to read a lot of text. Leave off the detailed info. Splash screens are only shown for a second or two, so should not contain much text...forego addresses and phone numbers...users can't return to this screen, so anything they can't read and remember in a few seconds should be left off. Size. The most common issues arise in image sizing and/or re-sizing, often making art look stretched or blurry. They can be avoided by starting with a correctly sized new canvas, not up-sizing artwork, and keeping proportions. | |
Representative. Your art should reflect your current marketing strategy as well as the purpose of the app. By creating a unified message among all interaction nodes, a stronger connection is bound to customers. Pix[M] has done a nice job of keeping their icon clear, large, and representative of their website through use of their logo. Their splash screens effectively illustrate their app’s purpose. | |
Photoshop Tutorial: | |
|---|---|
Step 1, get the template: Download the template here: https://secure.photofinale.com/app.zip | |
Step 2, the icon: Open the icon.psd and add your logo/art to the file, and turn off the directions layer. Flatten the art (to ensure there is no transparency) and save as a png (use filename: icon.png). We just need the one size, we will generate the rest. Note: there are sites/templates you can find online to pop your art into to approximate what it will look like on a screen. | |
Step 3, the splash: Open the splash.psd from the same zip. The splash template is 2208x2208 with a 1200x1200 square in the center (guides are in the psd template). Fill the background and center your art in the square, we will generate the sizes needed...they will be vertical (iPhone) and horizontal (iPad), so anything outside that square will get cut off. OR, If you would like to create each specific splash screen size separately, we need: these sizes:
|
Need Help?
Contact Rachel at rachel@photofinale.com.