...
| Panel |
|---|
/* Photo Finale Overrides */ #pageWrapper { #header.pageLayout { #content.fullpage { #footer { |
Creating Pages
Your site can have as many custom pages as you care to build. These page are often referred to as "marketing pages", "landing pages", or "Umbraco pages".
You have control over the page hierarchy which dictates the URL. To determine the URL for a page, simply append the folder path to your site domain, following these substitution rules:
- Strip all non-alphanumeric characters except for hypen and period
- Convert any spaces to a hypen
- Convert any & characters to "and"
Example:
| Panel | ||
|---|---|---|
| ||
PATH: / example folder / subfolder! / page with & in the name URL: /example-folder/subfolder/page-with-and-in-the-name |
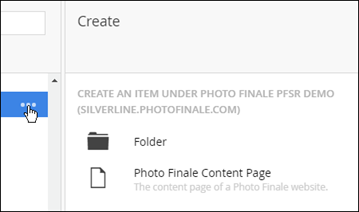
To create pages and folders, simply click on the "..." icon at the level you wish to insert from and then choose to insert either a folder or a page.
| Tip | ||
|---|---|---|
| ||
Content pages can have subpages. Therefore the only difference between a folder and a content page is that if the user hits a URL for a folder itself, they will get a 404 error since there is no content. For that reason we recommend using content pages instead of folder in virtually all circumstances. |
Reserved Page Names
| Anchor | ||||
|---|---|---|---|---|
|
...